
「Toolset Types」で、カスタムフィールドグループの繰り返しを行うには、まず、親になるカスタム投稿と、子になるカスタム投稿を作成します。そして、子になるカスタム投稿にカスタムフィールドのグループを作成して、これを実現します。
では、公式サイトのドキュメントに合わせて、「家」と「部屋」という例で作成していきましょう。
1. 準備
1-1. カスタム投稿タイプを作成
-
「家(house)」と「部屋(room)」の2つのカスタム投稿を作成します。
以下の例では、部屋の大きさで並べ替えをしています。 -
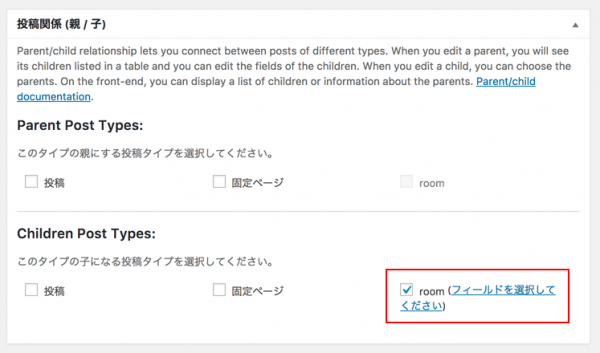
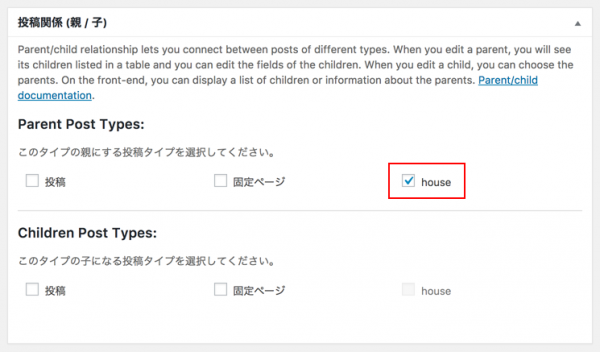
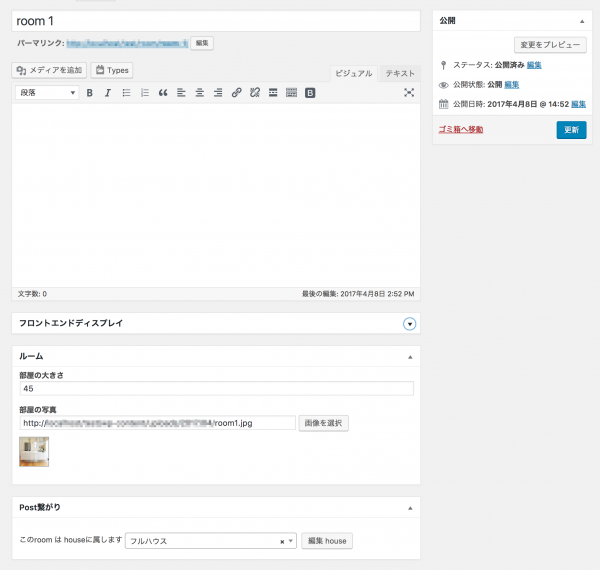
それぞれのカスタム投稿で、親子関係を指定します。
1-2. 子になるカスタム投稿タイプに、繰り返したいカスタムフィールドグループを作成
-
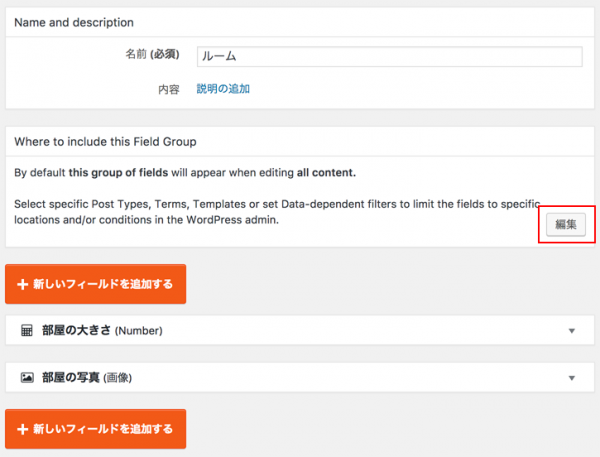
繰り返したいカスタムフィールドグループを作成します。
「部屋の広さ」と「部屋の写真」のフィールドを登録してみました。 -
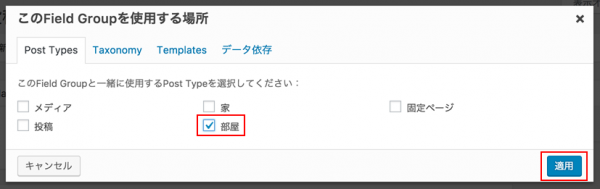
カスタムフィールドグループを使用する場所に、子(Children Post Types)になるカスタム投稿「部屋」を指定します。
以上で、準備完了です。
2. 投稿
-
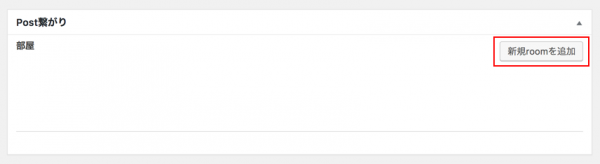
カスタム投稿タイプ「家」で、「新規追加」をクリックします。
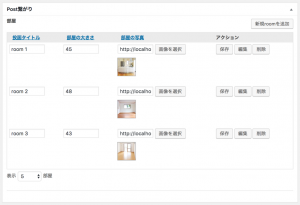
「Post繋がり」という欄ができているので、「新規roomを追加」をクリックします。 -
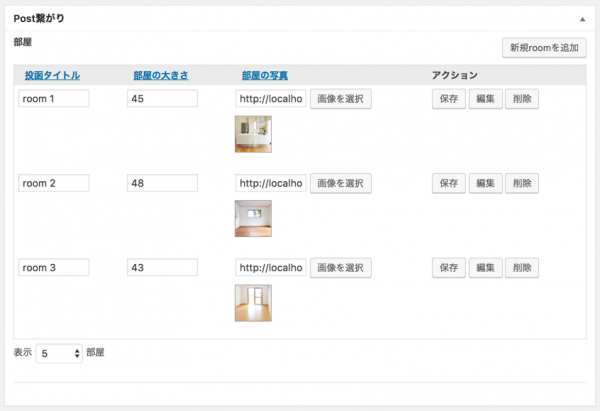
必要なだけ、カスタムフィールドのグループが繰り返し作成できます。
この「Post繋がり」の欄は、ポストリレーションシップセクションというようです。
柔軟性があり、エントリを並べ替えたり、「編集」ボタンをクリックして詳細モードで編集したり、アイテムを削除したりできます。
- Creating Groups of Repeating Fields
https://wp-types.com/documentation/user-guides/creating-groups-of-repeating-fields-using-fields-tables/
「Toolset Types」でのカスタムフィールドグループの繰り返しを行う方法を説明しているページ。
3. 表示
3-1. 表示A
以下のようなコードで、表示ができました。
子投稿「room」を指定するところが肝です。
Types Fields APIを使う部分でも、"id"=> "$child_post->ID"と指定し、子投稿から引っ張ってくるという記述も必要になります。
<?php
$child_posts = types_child_posts( "room" );
foreach ($child_posts as $child_post)
{ ?>
<!-- ▽ ループ開始 ▽ -->
<div class="room-listing">
<h5><?php echo $child_post->post_title; ?></h5>
<p class="room-image"><?php echo types_render_field( "room-image", array( "id"=> "$child_post->ID", "size" => "thumbnail" )); ?></p>
<p class="room-size"><?php echo types_render_field( "room-size", array( "id"=> "$child_post->ID")); ?>m²</p>
</div><!-- .room-listing -->
<!-- △ ループ終了 △ -->
<?php } ?>
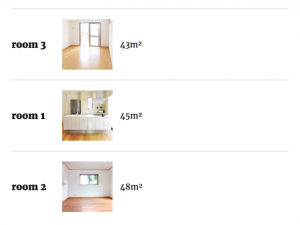
▼ 出力結果
3-2. 表示B(カスタムフィールドの値で並べ替える)
カスタムフィールドの値で並べ替えることも可能です。
<?php
$child_args = array(
'post_type' => 'room',
'numberposts' => -1,
'meta_key' => 'wpcf-room-size',
'orderby' => 'meta_value',
'order' => 'ASC',
);
$child_posts = get_posts($child_args); ?>
<?php foreach ( $child_posts as $child_post ) : setup_postdata( $child_post ); ?>
<!-- ▽ ループ開始 ▽ -->
<div class="room-listing">
<h5><?php echo $child_post->post_title; ?></h5>
<p class="room-image"><?php echo types_render_field( "room-image", array( "id"=> "$child_post->ID", "size" => "thumbnail" )); ?></p>
<p class="room-size"><?php echo types_render_field( "room-size", array( "id"=> "$child_post->ID")); ?>m²</p>
</div><!-- .room-listing -->
<!-- △ ループ終了 △ -->
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>
▼ 出力結果
- Displaying child posts
https://wp-types.com/documentation/customizing-sites-using-php/displaying-child-posts/
「Toolset Types」での子投稿を表示する方法を説明しているページ。
単一のカスタムフィールドの繰り返しについては、以下のページをご覧ください。